Realicé un pequeño y somero informe sobre una página en concreto de
Emagister, la que obtenemos cuando ponemos en su buscador cursos de usabilidad, y algunos detalles de SEO de la página en general. Pedi permiso a su SEO,
Enric Ramos, y aquí está.
Ante todo, quiero decir que son pequeños detalles, y que todo informe de usabilidad ha de ir más documentado y con soluciones. También que se nota que hay mucho trabajo detrás de este portal, donde, me hago cargo del
grupo de Adwords. También es bueno recordar que si una prueba de usuarios, desmiente lo aquí escrito, pues no hay más que decir, pues es a nivel teórico o heurístico.
Aquí está, queda extenso como post, intentaré colgar un pdf.
EmagisterPágina de cuidada usabilidad, pero que puede mejorar a la hora de mostrar información y el etiquetado.

La cabecera es correcta. Quizás el tagline: La guía inteligente de formación, no es lo suficientemente claro para un usuario, pero es una marca conocida. En cualquier caso, sería mejor en un tamaño mayor, pudiéndose utilizar la parte que queda sin usar cuando un usuario no está registrado, el usuario registrado sabe donde está.
Los encabezados Cursos ,Masters, Cursos Gratis etc, son bastante claros, pudiendo ser un poco confusa la designación cursos gratis, subvencionados ¿cual es la diferencia entre ambos?
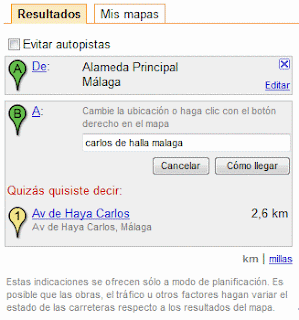
Ejemplo de Página de Resultados
El problema que se plantea es el siguiente, si busco cursos de usabilidad y veo el cuadro combinado, con la selección por defecto España, puedo pensar que es para elegir una ciudad, ¿como buscaría ahora los de madrid?

Serían necesarias las migas de pan. Sobre todo porque un usuario puede llegar a esta página a través de Google. Aunque llegaría a esta url y no a la que obtenemos al utilizar el buscador interno, inconvenientes, puede que un usuario enlace a la del buscador.
http://www.emagister.com/cursos-usabilidad-kwes-884.htmNótese que está página tiene 177 resultados, mientras la que obtenemos utilizando el buscador de emagister dispone de 168.¿Como iría el usuario a la página de Inicio? No todos los usuarios saben que el logotipo lleva a las páginas de inicio
Asimismo un encabezado del tipo cursos de cursos de usabilidad en España, no es correcto.

Los dos primeros resultados son iguales, varía solo el title del curso.
Dentro de la temática hay una subtemática que se llama HCI y Usabilidad, donde hay 8 cursos, no tiene sentido si estamos en cursos de usabilidad, crea confusión.

En este mismo menú se nos plantean la diferencia entre Diseño general y otros y Diseño.
Dado que se ha puesto la información en gris claro, al igual que algunos periódicos como el mundo.es pues en principio los usuarios se guían por el title, deberían ser más corta la descripción, para que se muestren más cursos a una resolución de 1024 solo se ven dos cursos, y en este caso son los mismos. Los logotipos no disponen de alt, esto afecta a la usabilidad y al posicionamiento.

Por otro lado en el lateral bajo la nomenclatura de “Con servicios adicionales”, aparecen chexbox que al ser seleccionados, automáticamente te llevan a la página, rompiendo la norma de que es el usuario quien ha de tener control y rompiendo el estandar de facto, el seleccionar un chex box, no ha de producir ninguna acción.

Otro aspecto que debería cuidarse más es la capitalización, aperecen cosas en mayúsculas y minúsculas de forma aparentemente aleatoria:

¿Por qué A Distancia aparece así, mientras A medida no?, lugar o método todo en minúsculas.
Respecto al SEOSolo he echado un vistazo a la canonización de URLs y a los textos de los enlaces
La Home:
Cuando vamos al código y lo vemos: bien por introducir dentro del código los enlaces a los diferentes portales de los países en la parte superior, próximo a la etiqueta body.
El enlace que lleva a la home tiene el texto “ir a la home” (ojo el enlace es enlace a si mismo en la home page y esto es otro fallo a tener en cuenta en usabilidad no han de existir enlaces activos a la misma página), parece ser que Google solo lee el primer texto ante varios que apuntan a la misma página, por lo que leerá Ir a la Home y no cursos, que es lo que podría interesar.
Esto tiene las mismas connotaciones para cursos gratis subvencionados, solo lleva el texto subvencionado, mientras podría interesarnos el primero.
Habría que tener cuidado, pues un usuario registrado ve urls diferentes que un usuario no registrado, por ejemplo sin registrar, los enlaces de la cabecera llevan a, en el caso de oposiciones:
http://www.emagister.com/Pero si estoy registrado, la url que tengo es
http://www.emagister.com/index_buscador.cfmSi nos vamos a Yahoo Site Explorer,
http://es.siteexplorer.search.yahoo.com/siteexplorer/search?ei=UTF-8&p=http%3A%2F%2Fwww.emagister.com%2Findex_buscador.cfm&bwm=i&searchbwm=Explorar+URLNos muestra que el segundo también dispone de enlaces, 17 enlaces.
Hay urls que haciendo clic solo en los menús no se encuentran indexadas:
http://www.emagister.com/index_buscador.cfm?action=search&frmIdCateg404=2&frmIdProvincia=35Si bien es una buena idea no desperdiciar “link juice” en el menú lateral en todas las secciones como por ejemplo el precio, si seria conveniente por provincias para así poder aparecer para querys de este tipo Nombre de Curso + Provincia, aunque en este caso concreto para cursos de informática en Madrid se aparece, no es en la página específica para madrid sino en está:
http://www.emagister.com/cursos-informatica-telecomunicaciones-tematica-2.htm, donde madrid queda fuera del scroll.
Nota: He de reconocer que me encanta el tema de la usabilidad, desde que realice el primer curso con
Eduardo Manchón, lo encuentro francamente apasionante. De hecho he realizado dos cursos con él, primero fue con Denextep ahora
Dnxgroup y luego con
Evolucy. Y repito son ideas básicas, todo informe ha de ir aportando soluciones no solo críticas, y tampoco es exhaustivo.