Blog de David Martín Morales. Temas de marketing online: SEO, Adwords, SEM y usabilidad.
jueves, septiembre 10, 2009
Titles y Marca, caso Santander y BBVA
El del BBVA.es : Listado palabras clave + BBVA
El Santander, bancosantander.es: Listado de palabras clave + Santander.
¿Cual es la diferencia? en el caso del Santander, no dejan ver la marca, cuando buscamos en Google: Santander, solo se ve el listado de palabras clave que ha puesto en el title dicho banco.
Esto me dio que pensar, siempre he sido de la opinión que en la home, si eres una empresa conocida, o lo quieres ser, el title debe llevar primero el nombre de la marca, en este caso ninguna de los dos lo cumple, la colocan al final, cuando probablemente reciban mucho tráfico de google proveniente del nombre de la marca.
El title tiene mucha visibilidad en la páginas de resultados y trasmitirá más confianza si los usuarios ven la marca, por lo que en mi opinión el BBVA lo hace mejor, aunque creo que deberían empezar y no terminar con el nombre de la marca.
En el resto de páginas hay más problemas, si eres una marca conocida tiene su interés ponerla, pero presenta problemas como que todas las páginas empiezan igual a la hora de guardarlas en favoritos y dificulte escanear dicha informacion, pero no creo que los usuarios guarden muchas páginas del mismo sitio, eso sí , te servirá para crear marca.
Dicho esto, parece que las primeras palabras clave del título pueden tener más importancia por lo que aquí chocaría con la perspectiva SEO. Ya habría que fijar la estrategia a seguir.
También me ha sorprendido de ambas páginas es la clasificación de la información porque su arquitectura de la información, no la entiendo bien.
El BBVA hace clasificaciones : particulares, jovenes, extranjeros, etc tipo pestañas, a lo que cabría preguntarse, si soy un particular de 32 años finlandes que resido en España, ¿cual de las tres opciones cojo? Supongo que dará igual y el resultado será el mismo, pero da que pensar.
El Santander tiene menos opciones 5, más claro a mi entender, pero no entiendo la diferencia entre particulares y banca personal.
Pero entiendo, que hacer una arquitectura de la información con tantísima información es harto complicado, y bueno el usuario al ser un sitio al que entrará más de una vez, terminará aprendiendo a como utilizar el sistema.
Post relacionado: Sobre el title Tag y la utilización de marca (Seomoz en inglés)
jueves, julio 16, 2009
Libro Gratis de Usabilidad: Search User Interfaces
En el hablaba de como Fotocasa presentaba una parilla de resultados donde no se veían resultados de viviendas en su lugar se veía un filtro y publicidad, en Idealista habían optado por no mostrar publicidad, mostrando algunos resultados.
Yo no soy partidario de que se utilice ese espacio tan vital para filtrar, y opto por pensar que es mejor los menús laterales como puedan tener Yahoo Real Estate. Tampoco me gusta el uso de cuadros combinados pues ocultan información.
Buscando otras fuentes he llegado a un libro que se publicará en breve, pero han optado por colgarlo en internet en formato html, que va sobre como deben ser las interfaces de búsqueda y los resultados, y por el vistazo que he echado está bastante bien:
Search User Interfaces
En ella se hace un buen repaso a las distintas posibilidades, muestra como esencial por ejemplo que tras una búsqueda se vean resultados, y aquí creo que tanto Idealista, como Fotocasa fallan, aunque Fotocasa de una forma más grave.
Asimismo un repaso a las interfaces de búsqueda nos dice que han de cumplir una serie de normas:
- Ofrecen feedback claro
- Dan el control al usuario
- Reducen la carga cognitiva
- Ofrecen atajos para usuarios avanzados
- Reducen la capacidad de errores.
- Son consistentes
- Permiten deshacer acciones
Lo dicho, el libro pinta muy bien y es gratis :) : Search User Interfaces
viernes, julio 03, 2009
Cuando la Usabilidad empieza a depender del SEO
Cual es mi sorpresa cuando veo que para buscar dentro de una determinada categoría, me encuentro unos cuantos cuadros combinados, para afinar la búsqueda.
¿Una búsqueda avanzada? No, gracias.
Motivos dos: Los usuarios parece que no le gusta demasiado buscar resultados seleccionando en cuadros combinados: no dejan ver todas las opciones y nos exige pensar.

Mejor menús laterales, como hace Amazon. Asimismo una menú realizado de esta forma, favorece el posicionamiento en buscadores y la usabilidad (deja ver todas las opciones o al menos las fundamentales)
Durante todo el proceso de diseño, se pensó en un enfoque el usuario llega a la home, y empieza a buscar. ¿Es ese el comportamiento normal de un usuario?
Entoces entramos a Google Analytics y te das cuenta de que no. La mayoría de los usuarios llegaba a una página interior y era por búsquedas long tail.
De hecho parece que de media, el 75% por ciento de los usarios llega una página que no es la home
Creo que la usabilidad de las páginas interiores es mucho más importante hoy en día, con claras llamadas a la acción, así como hay que currarse mucho el posicionamiento de dichas páginas.
¿Qué quiere decir esto? Que puedes luchar por palabras como "cursos en marketing" y que te llege a una página de categoría mucho más esetudiada, pero la mayoría de las visitas llegaran por palabras del tipo cursos de marketing en valencia, cursos de marketing online, curso de marketing relacional etc, páginas de un curso en concreto, salvo que seas una página web con toneladas de contenido.
Por lo que el consejo final fue: Pon menús laterales y pon enlaces hacia las subcategorías, en lugar de cuadros combinados, simplemente para que el famoso link juice, llegue a las páginas que realmente te importan, que son las páginas de los cursos.
Con esto no quiero decir que no debamos preocuparnos por una arquitectura de la información jerárquica y clara, es necesaria, sobre todo porque es la mejor forma de fidelizar, así creamos marca, y probablemente no dependamos tanto de Google y como a Google le gustan las marcas tenga un doble efecto.
Sino que quizás el elemento fundamental ahora es que cualquier página es clave tanto para SEO como para usabilidad, sobre todo desde que el cambio en el nofollow.
Post relacionado: Usabilidad en menus.
miércoles, junio 17, 2009
Usabilidad y Métricas enfocadas a la Conversión (Editato)
Buscando información sobre este tema he encontrado una presentación muy interesante, que quizás rompa un poco la tónica en la forma en la que medimos las conversiones que es:
Número de usuarios que convierten / Número de usuarios que llegan a nuestro sitio.
Ya se pueden añadir otras medidas para matizar estas conversiones, y ver las posibles causas y medidas que podemos tomar en nuestro sitio.
Por ejemplo si denominamos visitas captadas, aquellas visitas que han visto varias páginas web en nuestro sitio web, podríamos definir el:
Índice de captación: Número de visitas captadas / Número de visitas al sitio. Esto es indicativo si los usuarios encuentran interesante el contenido de nuestra web.
Luego podríamos definir las visitas persuadidas como aquellas que entran al canal de conversión. Quedando el
Índice de persuasión: Visitas que llegan a la página donde empieza el canal de conversión / Visitas a la páginas que hayamos definido en paso anterior.
Esta medida sirve para ver si el contenido o producto es de interés para los usuarios.
Conversiones persuadidas: Conversiones Totales/ Visitas a la página X.
Esto puede ser una medida de limpieza de errores, por ejemplo si aparecemos por X circunstancias en Google para alguna palabra poco relacionada, los datos del sitio pueden quedar muy distorsionados.
Y por último, una medida de interés respecto a los problemas de usabilidad serios podría ser:
Conversiones persuadidas: Conversiones Totales / Personas que llegaron a la página donde se convierte.
Estas medidas son interesantes, y puden darnos una visión mucho más concreta de nuestro sitio web.
Haciendo un resumen:
Cuantas visitas recibe el usuario? Medido por: visitas: Evalúa Marca, SEO.
Cuantas visitas se mueven más allá de la primera página? Medido por: Visitas captadas, índice de captación, Evalúa el contenido adecuado y su etiquetación
Cuantas visitas se mueven a hacia el canal de conversión? Medido por: Visitas Persuadidas, índice de persuasión, Evalúa la Persuasión
Cuales de los usuarios captados por nuestro sitio convierten? Medio por Las conversiones captadas. Evalúa la Persuasión y usabilidad
Cuales de los usuarios que llegan a la página de la conversión convierten? Conversiones Persuadidas. Evalúa la Usabilidad.
Que proporción de usuarios convierten? Medido por: Conversiones. Evalúa: La primera impresión del contenido, la persuasión y la usabilidad.
Presentación completa:
Gracias a Iñaki en su post Ambiente Veraniego en el Conversion Thursday de Barcelona, me he enterado de que si se contestó a mis preguntas y la respuestas fueron:
Principalmente no obsesionarnos con la analítica para detectar problemas de usabilidad.
Y por otro lado realizar test de usuarios, el dice que con las madres,( yo creo que mejor, como he escuchado a Eduardo Manchón, una secretaria)
- poner a nuestras madres delante del ordenador (experiencia de usuario)
- pedirles que hicieran algo (definir un objetivo)
- observar su comportamiento (recogida y análisis de datos)
- ver si eran capaces de hacerlo o no (medir el objetivo)
- extraer conclusiones
jueves, mayo 14, 2009
Contenido Persuasivo
Hay que recordar la usabilidad en el contenido y ver donde se tocan, hay que evitar textos largos, luego utilizar el texto marketiniano tiene sus puntos de fricción con este punto
En dicha presentación se dan los siguientes puntos para que nuestro contenido sea persuasivo:
- Haz la diferencias entre tus productos y muestra el valor de forma clara
- Recuerda los beneficios
- El contenido ha de establecer relaciones entre la empresa y el usuario
- Se ha de hablar como una persona: educado, amistoso, genuinio y entusiasta
- Ha de transmitir credibilidad
- Prueba: Hay veces que funciona mejor un enfoque racional a uno emocional y viceversa
- Cuenta una historia
- Utiliza metáforas (Cuidado con las metáforas a veces, pueden plantear problemas serios de usabilidad).
En la presentación también dan una serie de recursos para profundizar en este tema.
miércoles, abril 22, 2009
Pidiendo el Borrador de Hacienda : Usabilidad.
Por puntos, quiero pedir el borrador de hacienda online porque no me había llegado, hoy si lo ha hecho y me han "crujío", Elena Salgado, si lees esto por favor, apiádate de mi, prometo aumentar el consumo con tu descuento :)
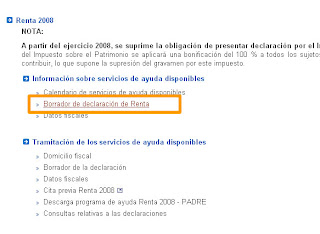
Por pasos, voy a agenciatributaria.es y veo que soy un ciudadano y quiero algo relacionado con la renta, en mi caso, la etiquetación o arquitectura de la información es correcta:

Sigo, voy al segundo paso, digo: ¡bien!

Sin problemas busco Borrador de la declaración y hay un enlace con ese texto, ¡ gracias arquitecto de la información!
Paso 3

Bien, Solicitud del borrador y datos fiscales! Al menos sé que mi dinero es empleado de forma correcta.

Que vaya a agenciatributaria.es? Pero si vengo de allí, y no, no es enlace el "Por Internet www.agenciatributaria.es" :( Lo dicho, Enhorabuena al arquitecto de la información, pero hay alguien que no ha hecho bien su trabajo.
domingo, marzo 08, 2009
Creación de Personas Aplicada a Enormo.es
Entonces decidi aplicar personas a este nuevo diseño, para ver si presentaba problemas, no visibles a simple vista. Ya comenté que hice un curso sobre prototipado.
Sé que el desarrollo debe ser algo mayor, en cuanto a características de los personajes, y que se deben tener en cuenta entrevistas, análisis de logs y que deben tener las características obtenidas previamente de los estudios,¡pero es mejor que nada!, y podemos clasificar este análisis como Don Norman, Ad hoc personas. Tras varios personajes aprecié la posibilidad de algunas mejoras. En teoría los personajes que trato son primarios, usuarios que utilizarían el sitio generalmente.
La idea básica es sencilla creamos un personaje, le damos características, un objetivo, y vemos que ocurriría dentro del sitio web. Cuanto más real mejor .
 Angela: Informática de 32 de años, reside en Madrid. Soltera y con novio.
Angela: Informática de 32 de años, reside en Madrid. Soltera y con novio.Como no sabe conducir, quiere algo cerca del trabajo que se encuentra situado en la zona centro de la ciudad.
En teoría un piso de dos dormitorios, para cuando vayan sus padres o hermanos, ya que su novio siempre irá los fines de semana.
Utiliza Internet para todo, desde la compra en su supermercado, reserva de viajes o comprar entradas de cine. Ahora mismo está bastante líada, tiene poco tiempo.
Le han comentado que hay un portal denominado enormo.es, con una gran oferta de inmuebles y se dirige a él.
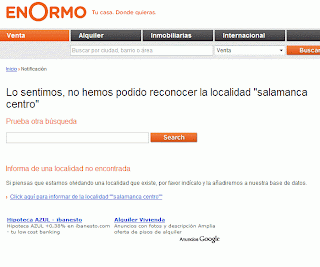
 Página de Resultados de Enormo.es
Página de Resultados de Enormo.es
Esta página de error da poca información de como realizar la búsqueda, por lo que Angela decide, dado que tiene poco tiempo ir a Google y probrar en otro portal.
Vive en Málaga, esta buscando un piso pues se casa en 2 años, busca un piso nuevo cerca de la playa, pues el y su pareja son los dos funcionarios. Sus zonas preferidas son fuengirola y benalmádena.
Tiene 32 años es maestro en un colegio de educación infantil, busca un piso de 3 dormitorios, uno de ellos para utilizarlo como estudio.
Asimismo le gustaría que fuese de un mínimo de 75m2 pues en un futuro próximo le gustaría tener familia.
Utiliza internet para búsqueda de información y viajes. Así como para servicios de mensajería instantánea.
Lo primero que observa al llegar a Enormo.es pone Benalmadena
El buscador no permite buscar obra nueva, ni afinando la búsqueda, si definimos más acorde a sus características:
 Página de resultados de Enormo.es
Página de resultados de Enormo.es
Los resultados ofrecidos no muestran de forma textual cual es obra nueva. Pero al ser una infografía, clica sobre dicho anuncio. Soliticud de información de Enormo.es
Soliticud de información de Enormo.es
La página muestra parte del contenido en inglés.
Se va al sitio y solicita más información desde allí.
(No entendí el contact estate agents in this area me parece algo más del tipo, le damos los datos a un comercial y que el se encargue).
Así poco a poco creando personajes, tanto primarios, como otros secundarios o incluso aquellos que "no van a ser usuarios" del sitio, podemos encontrar determinadas mejoras del sitio, de una forma sencilla y rápida.
jueves, febrero 19, 2009
Noticias de la Semana: Analítica Web y Libro de Usabilidad Gratis
Como Google contabiliza las visitas
Si alguien llega por SEO, PPC o email, y luego llega directamente a nuestro sitio, Analytics contabilizará la visita otra vez dentro del medio por el cual nos llegó la primera vez, es decir, si nos llego por SEO y luego llega directamente seguirá contando por SEO.
Yo no lo veo tan grave Analytics está más enfocado a conversiones, de una forma que evita que distintos medios se anoten la misma conversión.
Es decir, si alguien llega de Adwords, luego de Yahoo Search Marketing y posteriormente directamente, y en esta última hace la conversión, todos se anotan una conversión, cuando realmente solo ha existido una.
Se explica muy bien en Trucos de Google Analytics y en Web Analytics. Si bien el debate se empezó en el blog de Francois Derbaix
Seguimiento de Universal Search
Asimismo hay un interesante post, sobre como hacer el seguimiento en analytics de las visitas que nos llegan desde el Universal Search, en inglés.
Utilizar # en lugar de ? en el seguimiento de urls
Post en Luna Metrics de como utilizar # en lugar de ? para el seguimiento en Google Analytics, ¿por qué? lo explican muy bien en el post, si alguien quiere hacer un seguimiento de enlaces externos, puede que la url con la que enlaza sea del tipo http://www.loquesea.com/?utm_source=avinash&utm_medium=blog&utm_campaign=icecream , esto tendrá implicaciones SEO por duplicación de contenidos, google consdiera urls diferentes con ? y sin ella.
Ahora bien, si cambiamos por el ? por #, google ignorará todo lo que haya después del #, dándole el peso a la url en cuestion en este caso loquesea.com, y no teniendo problemas de duplicidad de contenidos.
Libro Gratis de Usabilidad: Como Escribir para la Web
Imprescindible el post de Olga Carreras donde nos indica como escribir para la web, da las indicaciones básicas así como desde donde podemos descargarnos el libro Como escribir para la web de Guillermo Franco.
El índice del libro:
- Capítulo 1. Comportamiento del usuario: lo que dicen las investigaciones
- Capítulo 2. Incorporación del concepto ‘usabilidad’ para definir la calidad de un texto en el ambiente Web
- Capítulo 3. ¡Use la pirámide invertida!
- Capítulo 4. Construya la pirámide
- Capítulo 5. Rompa la uniformidad del texto
- Capítulo 6. Textos en otros formatos y plataformas
- Epílogo
- Otras referencias relacionadas
lunes, febrero 16, 2009
Web de Turismo Comunidad Valenciana
En principio, en cuanto a tráfico y según Google Trends, lo hacen mejor que Turismo Andaluz. Lo cual, es bueno para Turismo Andaluz, porque sabe quien lo hace mejor y puede "orientarse".

Curiosamente todo esto ocurre, cuando la página presenta un fallo en temas de posicionamiento en buscadores considerable, las urls son las mismas para cada página independientemente del idioma, es decir, playas en español, tiene esta url:
http://www.comunitatvalenciana.com/playas/playas1.htm
Para inglés la misma :http://www.comunitatvalenciana.com/playas/playas1.htm.
Esto perjudica a buscadores, aunque Google sí tiene indexada la página en inglés, con una url de este tipo:www.comunitatvalenciana.com/playas/playas1.htm?idioma_sess=3&dest=0 .
Primero por usabilidad, una url limpia, entendible y única atraerá más clics y favorecerá el marketing viral, la url no podrá ser enviada a ningún conocido o amigo directamente, en un idioma que no sea el español, segundo, las palabras clave de la url, siempre estan en español, por lo que los usuarios en este caso ingleses serán menos dados a hacer clic, ya que no la entenderán y si le ponemos los paramétros, la cosa puede empeorar.
El tema del SEO a nivel internacional puede ser complicado, sabemos que lo mejor es un dominio por idioma, luego serían los subdmonios y por último las carpetas. Lo mejor son los dominios separados, y si puede ser con una url facil de recordar en el idioma nativo pues mucho mejor.
También, en general a nivel de SEO internacional, se presentan problemas a la hora de la selección de palabras clave, no se puede seguir una estrategia únicamente long tail, en plan vacaciones en Alicante o hoteles en Torremolinos, un usuario no tienen porque saber que existen determinadas localidades o ciudades, puede que un alemán busque vacaciones en España baratas, y luego compare con Turquía.
En mi caso personal, si quiero ir a Japón, solo conozco el nombre de dos tres ciudades, yo iría a Google y pondría viajes a Japón, e investigaría, por eso es importante pensar en términos locales y globales, hay que pensar como busca un aleman en alemania, no como un español quiere que nos encuentren los alemanes, sobre todo una página que pretende informar, más que convertir.
Resumiendo aquí son importantes las palabras clave más genéricas, sobre todo porque esto es una fase inicial, y puede ser decisiva, que encuentre información de interés para seguir investigando diferentes posibilidades de un destino concreto.
Dicho esto, es de destacar también
Title: Portal Oficial de Turismo de la Comunitat Valenciana. Adecuado, quizás a nivel de SEO y también de usabilidad sería algo mejor así: Turismo de la Comunitat Valenciana Web Oficial. Lo idílico, aunque ya habrá otro tipo de consideraciones de corte político, es Turismo de Valencia Web Oficial.
Utilizan banderas, algo que suele ser muy común, a pesar de que estas representan países no idiomas, asimismo, ¿tiene sentido que una bandera en inglés, tenga un alt=inglés? una persona que hable este idoma, no tiene que saber que la forma de denominar su idioma en español es inglés.

Hay que tener cuidado con las ideas innovadoras en temas de usabilidad, el llamar CVTrip Ofertas de última hora, presupone que la gente sabe que Trip es viaje en inglés, y eso en España no será entendible por todo el mundo, aquí se unen factores de la publicidad convencional intentando trasladarlos al mundo online cosa que creo que es un error.

Debería cuidarse más la capitalización, aparece por ejemplo: Aprender español y Parques de Ocio
Por cuestiones de usabilidad y accesibilidad se deben evitar los enlaces del tipo Leer más, además su title, no explica la noticia a la que enlaza.
Asimismo destacar funcionalidades básicas como, el Tiempo que quedan algo escondidas, pienso que es una información de interés.
También es conveniente que las imágenes por cuestiones de SEO, tenga un alt, si consideran que las imágenes que aparecen en las noticias son relevantes, deberían llevar además un alt descriptivo, por cuestiones de accesibilidad. Aunque en este punto puede haber divergencias y optaría más por primar la accesibilidad sobre el SEO, en una web de este tipo.
Asimismo las distintas guías interactivas se abren en ventanas nuevas, aunque avisan, esto representa problemas de usabilidad y accesibilidad.
No hacen link sculpting, enlaces a secciones inútiles desde la perspectiva como un usuario, aviso legal, no llevan en el nofollow. Y la página utiliza robots.txt pero solo para una sección concreta.
Respecto a la clasificiación de la información, no es algo sencillo en portales de estas caracerísticas pero en los menús hay cosas que pueden llegar a confusión como tener opciones del tipo:
- Fiestas
- Agenda cultural y programas de fiestas
- Ferias y Congresos
Se echa la aplicación del buscador de forma más destacada. Ya escribí un post sobre usabilidad en buscadores. Debería de revisar dichos puntos para ver si los cumple o no.
También hay que añadir cuestiones como que el Flash, no se detiene, aunque no es muy intrusivo ni molesto, aunque como se va rediseñar, habrá que esperar, a ver el resultado final.
lunes, febrero 02, 2009
Google: Como potenciar Adwords y Fastidiar SEOs
Primero las dos situaciones en mi opinión más sangrantes:

Aqui Google planta un mapa, encima de los resulados orgánicos, buscamos con un nombre de marca determinado, pero el primer resultado no corresponde a la marca ¿es eso lo que un usuario espera encontrarse?
Asimismo como ya comenté en otro post:

Permite pujar por nombre de la marca + provincia sin problemas ofreciendo resultados de calidad dudosa para una búsqueda de este tipo, el del buscador ask...
Otras formas:

Aqui nos muestra un buscador y dependiendo de lo que busquemos nos muestra Adwords al buscar dentro de este "sub-buscador".
Si buscamos cartelera en Malaga o peliculas en malaga, nos muestra:

Si bien la página, si clicamos sobre Películas en Málaga, no es que este mal, no aparecen todos los cines, como viene a ocurrir en algunos de los resultados orgánicos. No aparece, por ejemplo, el cine más alternativo, que es el Albeniz.
Asimismo también muestra noticias, suponiendo que son relevantes, eso sí sobre los resultados naturales, si son tan relevantes ¿por qué no sobre Adwords?
Y por último la que mas me mosquea, esto va para futuras madres y/o padres, si quieren que sus hijos sean encontrados en Google, y su apellido es Martín, por favor, no le pongan de nombre David, Google se empeña en que Diego, es más bonito. Olvidándose del David de Miguel Angel, del de Goliath y del conductor del coche fantástico :)
En estos casos Google perjudica al usuario abiertamente, pues dudo de que sean los resultados que un usuario espera, en pro de potenciar Adwords, o en el caso de David Martín, simplemente, parece que es que el nombre no le gusta.
Si bien es cierto, que ahora en el 2009, el SEO es mucho más, desde que tener una marca no nos asegura el primer puesto, pero es imprescindible, y que diversificar estrategias es importante habrá que estar en Google Maps, para búsquedas relevantes, si tienes un cine ver como apareces en dichas búsquedas dentro de la cartelera, etc,
Pero cuidado, cosas como las noticias sobre resultados orgánicos favorecen a las grandes corporaciones, pues serán más dadas, a aparecer en los primeros puestos, rompiendo esa neutralidad, tan perseguida y aclamada por Google.
Y como todo, supongo que esto irá cada vez a más... ventajas, facilitará la entrada de otros buscadores más limpios en un futuro.
martes, enero 27, 2009
Usabilidad en los Buscadores de Viajes
También que dichos portales eran preferidos a las páginas web de las distintas agencias de viaje.
Hoy me pregunto ¿por qué la gente puede preferir Edreams a Atrapalo?. Son muchos los factores, desde haber sido el primero que han conocido, la usabilidad del sitio, la confianza genereda, etc, pero, he entrado a ambos portales y he visto los buscadores, dos de los elementos esenciales a la hora del éxito o fracaso de un portal de viajes.
Y mis percepciones personales han sido:


Atrapalo ofrece más opciones, 3 más, además algunas que poco tiene que ver y confusas como “Actividades”
Además si tengo seleccionado Vuelos, ¿por qué me muestra 2 botones Vuelos y Vuelo Más Hotel?
Edreams tiene una jerarquía visual más clara, muestra ciudad de salida, fecha y hora en la misma línea, y su etiquetado es más claro, Ciudad de Salida se entiende mejor que Origen que es lo que aparece en Atrapalo, igualmente Fecha de Salida se entiende mejor que Salida únicamente.
No sé la cantidad de usuarios que seleccionan esta opción, pero yo pondría salvo que los usuarios demuestren lo contrario, cosas como Mi destino es flexible en la búsqueda avanzada.
Luego habría que ver la página de resultados, para ser más exhaustivo, en cualquier caso visto el estudio comentado, parece que no funcionan mal.
Modificación:
Navegando esta mañana, he visto que atrapalo, se inspira en el modelo de Expedia, pero en el de USA, por lo de utilizar los dos botones y la interfaz gráfica. Curiiosamente en en Reino Unido Expedia utiliza únicamente un botón.

martes, enero 20, 2009
Web de Malaga Turismo: Necesita un Rediseño

Ya he comentado en anteriores posts, como la usabilidad de la página del Ayuntamiento de Málaga o la página de la empresa municipal de transportes de Málaga, son bastante mejorables, pero la página web de Málaga Turismo una web, cuyo objetivo es dar a conocer Málaga creo que es la que presenta más problemas de usabilidad y SEO.
Dada la trascendencia que tiene el turismo en nuestra provincia y no tiene la complejidad de la página de un ayuntamiento al menos a priori.
La página dice ser Accesible, cumple con la normativa AA, muy bien. Aunque tienen una version Accesible y un meta Refresh !. Una versión accesible es el último recurso, y dado lo que tienen en la home, no creo que suponga ningún problema hacer esa versión accesible. Lo del meta refresh generá también problemas tanto de usabilidad como de accesibilidad.
Está el flash, perjudicando al SEO y la Accesibilidad, ¿ Se han leído la noticia aparecida en hosteltur que dice que "Los blogs de viajes han sido visitados por un 73% de los encuestados con el fin de encontrar más información "? referido a turistas ingleses, perjudiquen una forma de ser encontrados y poder recibir más turismo...
También podemos tener en cuenta factores como la edad, que desconociendo los datos oficiales, sé que hay muchas personas mayores, estas pueden tener problemas con el flash, pues los movimientos distraen, ademásque no es posible aumentar el tamaño de fuente. De hecho al analizarlo con la TAW a nivel doble AA, nos da 7 errores.

Otros elementos a revistar:
- Introducen banderas para representar idiomas, representan países.
- Tienen un enlace a Málaga 2016 que redirecciona a una página comercial, supongo que les habrán robado el dominio de la página web oficial de Málaga Capital Europea...
- La arquitectura de la información, sé que no es fácil, pero poner Málaga Práctica y Que ver, que son enlaces en la página principal, es muy confuso, no sabe que información ofrece una o la otra.
- Málaga Convention Bureu, otro enlace en el menú principal, que en un listado de enlaces inferiores se denomina Málaga ciudad de congresos. Deberían llamar al enlace una única forma, primero por usabilidad y luego para SEO no sirve.
- Asismismo en dicho listado aparecen enlaces como Monumentos históricos y Monumentos de Málaga.
- Urls complejas, con muchos parámetros
- Si pinchamos en el enlace Hoteles en Málaga, la página web a la que vamos tiene el title: Málaga

Si hay más cosas pero dicho esto realmente necesita un rediseño, deberían mostrar más información de interés turístico, menos banners, menos flash y mas aprovechamiento del espacio, tomar como referencia por ejemplo a Turismo Madrid, que tal vez sature de información, pero muestra información!
domingo, diciembre 14, 2008
Análisis Usabilidad y Accesibilidad Turismo Andaluz
 http://www.andalucia.org/
http://www.andalucia.org/Sumario: La página web se caracteriza por una gran cantidad de elementos gráficos y poco texto, lo cual suele perjudicar la accesibilidad, usabilidad y el posicionamiento en buscadores, y en este caso lo hace.

Primero, utilización de iconos innecesarios, ¿para qué un icono de página de inicio o de FAQ´s? realmente no aportan valor, además los textos mejor Inicio, que INICIO, aporta menos ruido, creo que utilizan tipografía serif, lo cual también dificulta la lectura en pantalla.
Utilización de banderas para representar idiomas, las banderas representan países no idiomas, no es políticamente correcto, y en una web de turismo no debería de cometerse este tipo de fallos, ¿como se sentirá un irlandés al ver que su idioma está representando por la bandera de Reino Unido? . Además dado el pequeño tamaño de las banderas puede resultar difícil seleccionar una opción para personas con algún tipo de discapacidad o que no disponga de un ratón como forma de navegación.
El enlace Log In, lleva a una página de registro, mejor llamarlo Regístrese.
Respecto a la accesibilidad, vemos como para la separación entre textos utilizan una imagen con el texto "Separador Centro", esa información no sirve de mucho, mejor que lleve un Alt="" (vacío).
Si nos vamos a la parte central, vemos que es un flash donde se muestran una serie de imágenes, que a mí personalmente me gustan bastante, dicho flash está en movimiento, los movimientos representan problemas para personas con discapacidad pues distraen, deberían de ofrecer la posibilidad de detener dichas imágenes, si prefieren mantener el flash.
El menú se encuentra dentro del Flash, lo cual es poco accesible, ya que no se dan alternativas, textuales a los que hay dentro del menú, por ejemplo al utilizar aumentar el tamaño de la fuente desde el navegador, no aumentara el tamaño esta tipografía. Al utilizar este menú, los enlaces visitados son presentados a los usuarios de la misma forma que los no visitados, por lo que dificulta la búsqueda de información.
Si bien es cierto que el Flash, es "retardado" una vez seleccionada la opción, tarda un tiempo en desaparecer las opciones, facilitando así el manejo.
El gran problema de este tipo de webs es la gran dificultad que hay a la hora de catalogar la información, y crear menús claros, con opciones dentro de lo posible excluyentes que un usuario pueda entender, que es lo que denotará una buena arquitectura de la información.
En cualquier caso si en Utilidades metemos la opción Alhambra, creo que hay algo que no funciona como debería. Si lo consideran como algo de entidad suficiente, y no dudo este punto deberían de ponerla en ¿Qué quieres hacer?
Aquí también es bueno tener en cuenta cosas como, la opción Sierra Nevada, se traduce al inglés como Sierra Nevada (se encuentra dentro la opción principal ¿Qué quieres hacer?), un inglés no tiene porqué saber qué es Sierra Nevada, por lo que algo del tipo "Ski in Andalucía" sería más informativo. Además en ingles salud y belleza está sin traducir.
Dentro de ¿Que quieres hacer? hay una sección turismo cultural que nos lleva al mismo sitio que Qué visitar, pero con diferentes urls, lo cual no es bueno ni para usabilidad, te hace pensar si es la misma página o no, para el posicionamiento tampoco.
Respecto a la zona principal de la página web:

Se caracteriza por una mala utilización del espacio, podría utilizarse el espacio para ofrecer más información , si bien el recuadro principal:

Solventa las principales cuestiones que puede tener un usuario para visitar Andalucía, la utilización de una estructura tipo directorio donde desglosaran dicha información por ejemplo donde alojarse: Hoteles, Hostales, Albergues, podría ayudar al entendimiento.
La página web no sigue una capitalización coherente, por ejemplo escribien Alojarse con mayúsculas pero el llevar, visitar o comer, lo ponen en minúscula.
Banners del tipo Andalucía Descubréla, no aportan ningún tipo de información al usuario.
Otras Consideraciones:
La página web no dispone de un buscador, para acceder a la información de una forma rápida y sencilla, que sería la forma más sencilla de intentar solventar en parte la dificultad de la organización de la información que pude plantear una web de estas características, aunque de cara al posicionamiento una buena arquitectura de la información, puede ayudar bastante.
La página web tampoco dispone de migas de pan, si bien son poco usadas, si pueden facilitar el entendimiento de la estructura de los usarios que por ejemplo lleguen a través de motores de búsqueda a una determinada web.
Se echa en falta secciones útiles como pueda ser el clima, noticias relevantes...
Respecto a si ponemos el tamaño de tipografía muy grande, lo único que ocurre en la página es que el menú derecho, en la zona del contenido desaparece para pasar al izquierdo:
Puede que haya más puntos lo que pretendía con este ejemplo es ver como una web, que representa algo estratégico para Andalucía no se plantea correctamente. Como puse en el post anterior que no hacer con una campaña de adwords, las campañas de pago en Google no están bien enfocadas, al poner Centro comerciales en Malaga me encontraba un anuncio y me llevaba a la home, hoy al ir a Google.co.uk y poner Ski in Andalucia, me aparecia Andalucia.org, pero me llevaba a la home en Español.
Post Relacionados:
jueves, noviembre 20, 2008
Atributo Title: SEO, Usabilidad y Accesibilidad.
- Google tiene en cuenta el texto que aparece en los alt.
- No tiene en cuenta, o si lo hace muy poco el texto el texto del atributo title.
A raíz de un post en Seroundtable, JohnMu from Google explica lo siguiente:
Google se concentra principalmente en la información que da el alt. Pero somos libres de aportar más información con el title.
Aunque si utilizamos la imagen como enlace podemos ampliar esta información por ejemplo si el alt es “foto de una mascota jugando con una pelota” y esta imagen es un enlace para verlo más grande el title podría ser "Vea esta imagen a una mayor resolución” como title para el enlace.
La pregunta es ¿para que sirve esto?, para SEO no desde luego porque si el atributo title tuviese algún peso, con esas palabras clave de poco iba a servirnos, y a Google le va aportar poca información sobre nuestro sitio.
Por lo que Google debe estar pensando en la usabilidad o la accesibilidad del sitio, pero traduzco libremente este artículo sobre Too Much Accessibility y el atributo title:
Este atributo a veces esta malentendido y se usa demasiado.El atributo title es esencial para determinados elementos, tales como ACRONYM o ABBR, y es requerido para elementos como FRAME, donde da información contextual que de otra forma no sería obvia para los lectores de pantalla. Este atributo puede ser aplicado a la mayoría de los elementos de HMTL.
A menudo lo vemos en enlaces e imágenes donde pueden confundir e incluso esconder la información esencial. Usuarios y el atributo title: Primero veamos quien no se puede beneficiar de este atributo, y de la información presentada en esta manera:
- Los usuarios que utilizan el teclado para navegar: Ellos nunca verán el atributo title, porque se activa mediante el ratón.
- La mayoría de las personas con lectores de pantalla: no lo oirán, a menos que lo tengan programado para ello. Como el atributo alt es requerido, y el title es opcional, pocos usuarios van a elegir leer el title en lugar del alt.
- Los usuarios con magnificadores de pantalla pueden tener bloqueado el texto de un atributo alt, por el de un title.
- Personas con deficiencias cognitivas: A menudo prefieren no tener el texto que ofrece el alt o el title, “saltando”. Si ellos desactivan la opción para ver el atributo alt, pueden sentirse frustrados si ven el atributo title.
Además muchas veces hacemos que los usuarios, escuchen muchas veces información irrelevante, esto hará que tengan mas problemas para entender o captar la información que pueda ser de su interés.
Algunos puntos a tener en cuenta:
- Texto idéntico en el texto del enlace y title. Esta repetición es confusa para los usuarios con lectores de pantalla que lean el atributo title: Ellos escucharan dos veces el mismo texto y si es el mismo no tiene sentido.
- Pequeñas variaciones en el texto, añadiendo cosas superfluas al principio: Información sobre usabilidad, y en el title ponemos Haga clic aquí para más información sobre usabilidadEsto presenta problemas para las personas con deficiencias cognitivas, porque ellos no reconocerán el texto del enlace con el texto del title y los confundirán, no sabiendo donde tiene que hacer clic. Las personas con magnificadores de pantalla, pueden ver únicamente las primeras palabras del texto, por lo que no le aportará mucho valor. Es decir puede que solo viesen el “Haga clic aquí”.Personas con lectores de pantalla y la opción leer titles activada, leerán ambos textos, pero esto solo servirá para confundirlos.
- Introducir una imagen con un atrituvo alt vacío y title descriptivo: Esto ofrecerá problemas a las personas con dislexia, el title lo puede distraer.
- Información Oculta: A veces confiamos información en el atributo title que queda escondida para el usuario y esta información es importante:
- El destino del enlace, cuando ponemos un enlace del tipo: Haga Clic Aquí, y le introducimos el title, donde nos indica hacia donde va, estamos haciendo que personas que no pueden ver dicha información.
- También si decimos que se va a abrir en una ventana nueva. El tamaño del archivo o el tipo del mismo
- Cuando el atributo alt y el title difieren el uno del otro: Solo los lectores de pantalla tendrán acceso a al atributo alt, los demás verán el atributo title. Por lo que se puede perder información
- En casos de que un archivo tenga la información correcta en el alt y la incorrecta en el title.
Por lo que realmente no se debería de utilizar el atributo title en un enlace, por cuestiones de seo, accesibilidad y usabilidad, perdemos el "poder" que aporta el texto de dicho enlace y hacemos pensar al usuario, o en una imagen pues además plantea problemas de accesibilidad, si queremos ampliar información deberíamos utilizar el atributo longdesc, en caso de que dicha imagen sea un gráfico con mucha información.
domingo, noviembre 09, 2008
Usabilidad en Carritos de la Compra
En este enlace se encuentran puntos sobre la usabilidad en carritos de compra:
01. Usar encabezados, subencabezados y migas de pan para mostrar a los usuarios donde están.
Este punto es básico, siempre, no sólo en los carritos de la compra, siempre hay que tener en cuenta el heurístico: Reconocimiento antes que memoria.
02. Debemos mostar información de contacto y un número de teléfono, que los usuarios puedan ver.
Esto mejora la credibilidad.
03. Mostrar el buscador en este sitio, para que los usuarios puedan buscar otros productos.
Ojo con la forma de integrar esto, el usuario debe seguir visualizando de forma clara, la forma de volver a la página anterior, así como un enlace que le diga como está su carrito de la compra.
04. Considera añadir una búsqueda más refinada, que permita buscar dentro de una categoría de productos determinada.
05. Permita a los compradores refinar sus búsquedas por color, tamaño, forma, etc, y permita deshacer esta selección en todo momento.
06. Permita a los compradores mostar un determinado número de elementos por página con la opción "resultados por página"
07. Muestre productos relacionados y venta cruzada.
No creo que se deba ser muy agresivo con esto, tenga en cuenta que puede perder la venta de un producto por intentar vender más, jerarquice.
08. Muestre la información por página que resuelva las preguntas de los posibles compradores sobre el producto que desean. (**)
09. Permita a los compradores añadir productos a la carte antes de tener que registrarse para obtener una cuenta.
10. Asegúrese que los compradores pueden fácilmente acceder al carrito de la compra y modificar los elementos añadidos a la misma.
11. Use el botón "añadir al carrito" en un tamaño de fuente grande, que sea visible.
12. Asegúrese que las páginas son atractivas y mantenga los elementos inncesarios fuera de la página.
14. Asegúrese que los compradores pueden fácilmente ver los elementos del carrito de la compra. Asimismo otros elementos importantes como la posibilidad de refinar la busqueda, o productos para realizar la venta cruzada también deben estar visible.
15. Muestre el precio de los productos, así como el precio si está rebajado, los costes de envío y los impuestos si son aplicables, es decir, Muestre el Precio final (**)
16. Muestre de forma clara si el producto está disponible, y en caso de que no esté diga en cuanto tiempo lo estará.(**)
17. Muestre los elementos que aseguren que es una transacción segura, es decir, https, el icono del cando etc. (**)
18. Ofrezca diferentes formas de pago y envio, que los usuarios puedan elegir la que más les convenga.
19. Muestre una página de confirmación clara y un email de confirmación igual. Es decir lo ideal es decir: La compra de su Televisor Marca X por un precio final de 1000 Euros, se ha realizado correctamente, no Su transacción se realizado adecuademente.
(**)En mi opinión los puntos 8, 15, 16 y 18 no es que deban mostrarse en el carrito de la compra, que sí, si no deben hacerse ya en la página del producto, pues es muy frustrante empezar a hacer un proceso de compra para un producto que no esta disponible, o que no muestra el precio real.
domingo, noviembre 02, 2008
Diseñando para el ROI
En esa nueva mina de información que es SlideShare, encontré la presentación Web Design for ROI, que está basada en el libro.
Información interesante a tener en cuenta, supongo que los datos están obtenidos a nivel USA:
- Se espera que el 43 por ciento de las compras al por menor se hagan por internet o influenciadas por internet en 2012.
- El 83 % de los negocios usan internet para encontrar posibles proveedores.
- El 75% de los usuarios evaluan la credibilidad de un sitio basandose en el diseño.
- El 68% de los compradores desconfian de un sitio que no parece profesionalmente diseñado.
Asimismo cuando se diseña para el ROI, hay que tener en cuenta que las claves, serán la usabilidad en formularios y las landing pages, o páginas de aterrizaje. No como suele ocurrir en el diseño, que suelen centrarse siempre en el diseño de la Home.
Algunas guías para el diseño de las landing pages:
- Clamarente deben llamar a la acción: Botones grandes, frases interactivas
- Gráficos claros y acordes a lo que se pretende vender.
- Separados del sitio*
- Formularios, cuanto menos campos mejor.
- No sorprender al usuario: no poner un precioen el anuncio y luego poner precio + impuestos.
*Ojo, esta landing page, nos referimos a páginas que llevan, por ejemplo, desde un banner o un anuncio de Adwords, no páginas que deben encontrarse un usuario, al navegar por nuestro sitio web, pues ahí, la consistencia en el diseño es importante.
Como ejemplo, he encontrado esta página para suscribirse a Business Week
En una página hacen todo lo necesario para que la gente pueda darse de alta, formulario breve, solo los campos imprescindibles, botones grandes y utilizan el espacio de la derecha para decir claremente los beneficios obtenidos.
Lo que creo deberían mejorar es evitar el tono rojo, esta asociado a errores y alerta, pero lo que sí es seguro, es que deben evitar el uso de mayúsculas, que resultan muy molestas en pantalla, así como en la columna de la derecha hacer que el texto sea textol, esto es importante por la usabilidad y la accesibilidad.
Asimismo, el elmento clave queda fuera del primer pantallazo, el "submit" hay que hacer demasiado scroll para verlo, deberían plantearse, el rediseñar la arquitectura de la página, para que en un simple pantallazo se vea todo.
En dicha presentación también dan recomendaciones para la usabilidad de los carritos de la compra. Pero esto es para un post aparte, pues es una página crítica, con un abandono de cerca del 60%, es decir un 60% de los usuarios que hacen clic en el botón comprar abandonan, los motivos pueden ser diversos, pero nunca debería ser el diseño de la web.
Tampoco podemos olvidarnos que para obtener un buen ROI, en general, importa mucho la usabilidad, tras un rediseño podemos mejorar en un 83% el ROI, (Jacob Nielsen en Inglés)
¿Cómo podemos mejorar la usabilidad?
Respecto a los libros: Aun sigo peleándome con ellos: Landing Page Optimization o el de Avinash Web Analytics an hour per day, además del libro Seo de Miguel, que puede descargarse gratuitamente.
Otros como el de Web Form Design: Filling in the Blanks, no lo recomiendo tras su lectura rápida, no aporta mucho que no se sepa ya sobre la usabilidad en formularios , pero es un buen documento de recopilación.
lunes, octubre 20, 2008
Ideas erroneas entre conceptos SEO, Usabilidad, AI y Accesibilidad
Findability = SEO
El SEO está dentro de lo que se puede llegar a considerar Findability = “Posibilidad de que un sitio se encontrado”.
Hay mucho más como pago por clic, directorios, redes sociales, newsletters, aunque el SEO es una gran parte de eso claro.
En mi opinión, lo que más va a crecer es el marketing en redes sociales, es difícil equivocarse en esta predicción.
Usabilidad = Accesibilidad
La usabilidad tiene que ver con facilidad de uso, la accesibilidad con la disponibilidad de la información para todos los usuarios posibles.
Hay sitos que pueden ser usables por ejemplo utilizando aplicaciones ajax, pero no ser accesibles, pues lector de pantalla puede no entender el contenido.
Si no es accesible, quiere decir que para determinados colectivos no es usable, pero puede que si para la mayoría, basta tener en cuenta lo de una aplicación AJAX, como he comentado anteriormente.
Usabilidad = Arquitectura de la información.
Arquitectura de la información: Forma de estructurar, organizar y etiquetar los contenidos para que los usuarios encuentren lo que buscan.
Para que un sitio sea usable ha de tener una navegación clara, un sistema de búsqueda eficiente, esto tiene que ver con la arquitectura de la información.
Morville opina que una esta contenida en la otra y la otra en la primera, pero eso en matemáticas es igualdad. Hay diferentes puntos de vista
En mi opinión lo importante, es que las dos deben ir de la mano, y no entrar en discusiones si para que el cuerpo funcione es más importante el cerebro o el corazón, ambos son imprescindibles.
La usabilidad y la accesibilidad son feas.

Ejemplo munimadrid.es creo que tiene un diseño bastante aceptable, y cumple los requisitos de accesibilidad, además revisados desde una consultora externa especializada.
SEO = Friki malvado.
Bueno, este punto ya es el más controvertido, pero es que lo he visto en una presentación bastante buena en SlideShare sobre SEO , en la que dice que una disciplina no puede ser juzgada, por que unos cuantos hagan malas prácticas, y en versión Star Wars: puedes utilizar el seo para hacer el bien y no el mal.
Hay puntos en común entre SEO y la Usabilidad, SEO y Accesibilidad SEO y Arquitectura de la información, como ya puse en alguno post anterior, pero repitiéndome:
Un buen SEO.
- Prefiere un texto de un enlace descriptivo en lugar de un haga clic aquí,
- Utiliza buenos titles,
- Utilizaría una buena descripción para atraer más clics en las SERP´s
- Utiliza encabezados h1, h2, h3 etc,, negritas, utiliza palabras comunes (son las que los usuarios buscan)
- Utiliza alts en las imágenes
- Sabe que la rapidez de carga es importante, esto tiene que ver con limpieza de código.
¿Puede haber divergencias? Sí claro algunos ejemplos:
- Bloque de enlaces ininteligible en la parte inferior. Es comun en algunas empresas de diseño web o incluso periódicoZ, la escribo con Z por alguna extraña razón :-). Ver al final un bloque de enlaces en plan: Cursos, Empleo, Pisos en Salamanca, Concursos… Esto no beneficia a la experiencia del usuario.
- Cuando el diseño impone algunas normas, y se pone en la página que se quiere posicionar para vender software la foto de un ejecutiv@ sonriente con un portátil de la Manzana. El alt, puede ser distinto a lo que representa la imagen, aunque en cualquier caso, no creo que a alguien que utilice un lector le interese mucho.
- Cuando se ponen demasiados enlaces, se puede perjudicar seriamente la arquitectura de la información, pues siempre un usuario puede hacer clic y terminar perdiéndose, hay que enlazar solo cuando tenga sentido, no cuando convenga desde una perspectiva SEO.
¿A alguien se le ocurren más cosas comunes?
Y bueno yo como diría Sartre, si fueran SEO: Los raros son los demás.
lunes, octubre 13, 2008
Usabilidad, Seo y Arquitectura de la Información
Una reflexión más sobre posicionamiento, experiencia de usuario y contenidos, donde nos explica las dificultudades a la hora de escribir titulares de una forma periodística o de cara a buscadores, este último enlace pone ejemplos claros entre la versión online y la versión papel,
En cualquier caso hay algo que no me parece del todo correcto en el último enlace: "Los lectores, no importa si leen en papel o en pantalla, leen las noticias de manera parecida", se sabe que los usuarios en internet ojean más que leen, por lo que no entiendo bien este punto, ya que en internet no debe de utilizarse jerga, palabras y frases deberían ser cortas y utilizar un lenguaje directo más que una voz pasiva.
En cualquier caso si es cierto, que el titular de una noticia, sea como el ejemplo:
Le quita bastante romanticismo al asunto o pasión, pero de cara a buscadores es óptimo, el último ¿verdad?.“Hemos jugado como nunca y perdido como siempre” (El País)
“Fútbol: España pierde ante Francia en octavos del mundial 2006″
Por otro lado leí el post: La elección entre posicionamiento y usabilidad, aquí ya escribí un comentario, por diferentes puntos, ya sabemos que Morville, dice lo primero es Findability, para que un ususario pueda interactuar con nuestro sitio ha de encontrarnos, hay más formas que Google por supuesto, y espero que cada vez sean más. Pero es una de las principales o la principal.
Mi reflexion, es clara Google se rige por los enlaces y el contenido como medidas para ordenar sus resultados.
Los enlaces, también deben ser naturales, por lo que ¿cuando enlazaran los usuarios? Cuando tengan un motivo para hacerlo, y este es generalmente cuando les guste, y para que esto ocurra, han de poder haber utilizado el sistema, y de forma satisfactoria.
Por lo que o se aliean las diferentes estrategias o la cosa va a ir regular.
La arquitectura de la información trata de ordenar la información para hacerla accesible de cara al usuario, por ende, Google es otro usuario, y podríamos decir que es "ciego", por lo que también puede ser interesante tener en cuenta las normas de accesibilidad.
- La utilización de encabezados claros, que deberían ir entre etiquetas H1,
- Que estos encabezados tengan que ver con el texto de los enlaces que nos han llevado a la página,
- La colocación del texto más importante al principio de la página,
- Hacer que los usuarios hagan la cantidad menor de clics para que encuentren la información
- Construir sistemas de información relacionada (enlaces del tipo post relacionados)
El problema, puede venir en sectores como los antes mencionados, el periodístico sobre todo, pero por mantener una estructura a mi forma de entender no adecuada a lo que los usuarios hacen hasta hoy en internet. Aunque probablemente las cosas cambien, ha medida que madure el medio.
Pero creo que no debe representar más problemas que una cuestión estilística, Google tiende a acercarse al comportamiento del usuario, o al menos debería, pues trata de satisfacer a los mismos, y con ello ha de valorar la usabilidad y la arquitectura de la información del sitio.
Si bien creo que con Google el sistema jerárquico, es decir llegas a un sitio y navegas por él, viendo las opciones del menú, es cada vez menos utilizado, ganando el sistema de ordenación en base de datos, pero no utilizando elementos dentro del sitio web como un buscador interno, sino que vamos a Google, buscamos lo que queremos pinchamos en un sitio, sino es lo que queremos, pinchamos atrás, vamos al siguiente resultado que Google nos ofrece.
Muchos usuarios pueden llegar a tu sitio, a traves de otras formas o guardarlos en marcadores sociales, y para que te consideren bueno han de poder utilizar tu sitio, por lo que la A.I y la usabilidad son imprescindibles. También es bueno, que un sitio cree una marca, no dependiente de Google, para buscar trabajo voy a Infojobs o para buscar cursos a Emagister, y aqui la usabilidad es imprescindible.
Pero aunque la forma de buscar dentro de un sitio cambie y en lugar de hacerlo mediante menús pase a ser mediante el buscador, y se piense que los menús son casi siempre para Google ¿realmente importa?, a Google le gusta que las palabras sean las que los usuarios utilizan, por lo que los menús deben ser claros para ambos, tanto en esctructura como en vocabulario, y lo utilice quien lo utilice, el resultado debe ser el mismo.
Debemos pensar que Google es un usuario con discapacides cognitivas (no entiende metáforas y necesita un lenguaje sencillo, que no es otro que la palabras más buscadas) y visuales (de momento lee el código), pero que poco a poco, se va haciendo más listo, pero es que diseñar de esta forma beneficia a todos.
Y que para que un sitio web triunfe IA, Usabilidad y SEO han de unirse, decantarse por una o por otra sería como decir, que elementos de una de una tortilla de patatas con cebolla, es menos importante: ¿el huevo, las patatas o la cebolla?
Ahora pensaréis valiente metáfora con la tortilla de patatas con cebolla, pero es que Google si entiende una metáfora, es sencillita :-)




